Themes from Front End North 2016
The last Friday in September saw myself and fellow Absolute front-ender, Andy, catch the early train from Manchester to Sheffield for a packed schedule at Front End North. The conference was returning from a year off and as soon as we heard the speaker lineup boasted two leading figures in the front-end community, namely Harry Roberts and Lea Verou, we started dropping hints about early-bird tickets to our MD. Thankfully, he kindly obliged.
Themes of the day
There were a great variety of speakers, topics and technologies on the day, ranging from the good parts of JavaScript to how we can make the web connect with us on a more human level, courtesy of Katie Fenn and Tammie Lister respectively. With such diversity, it was very interesting to see a few common themes appear consistently throughout.
Accessibility
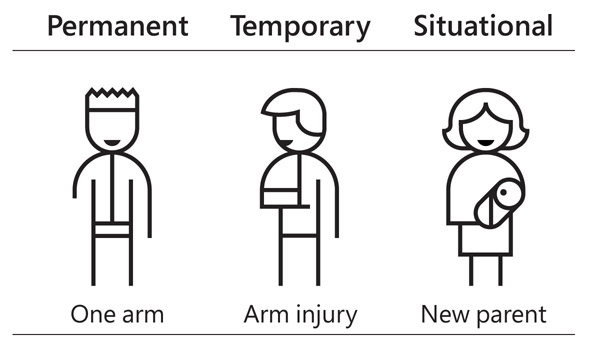
As well as 10-minute lightning talks from Graeme Robinson and Graham Armfield focusing on the subject directly, accessibility was at least touched upon by most, if not all, of the speakers. This showed that despite technology moving at such a fast pace it will always be of great importance to make sure the web is accessible to everyone. This image from Robin Whittleton’s talk perfectly illustrates that good accessibility will help many more user groups than you might think.
 https://www.microsoft.com/en-us/design/practice#toolkit
https://www.microsoft.com/en-us/design/practice#toolkit
Progressive enhancement
With some newer CSS properties and techniques shown and demonstrated throughout the day, curiosity about browser support was both piqued and answered by speakers. While browser vendors are working hard to keep up with the specifications, we can use progressive enhancement to build a working foundation before adding further enhancements to improve a user’s experience when their browsing environment allows, without causing regressions at the expense of others. Kirsty Burgoine and Lea Verou’s respective demonstrations of Flexbox and CSS Variables showed us ways to use these newer technologies in such a way, with the @supports rule featuring regularly in the day’s talks. Charlotte Jackson’s talk, CSS: Current, Soon, Someday, also included many clever tips and epitomised the progressive enhancement methodology, not least with the following quotes:
“The user should be able to access all content and accomplish core tasks.”
“CSS is forgiving, browsers will ignore styles they do not understand”Charlotte Jackson
Teamwork
Another theme from the conference was teamwork and, more specifically, working with other developers, both front-end and back-end. The influential Harry Roberts suggested many architectural decisions teams could make to support refactoring CSS as well as providing useful real-world examples to back these up. This followed a great lightning talk from Daniel Furze about automated regression testing and how this can support developers when making changes to a codebase that has been inherited or is maintained by a team of developers, even suggesting integrating regression tests into git hooks to ensure they are consistently carried out across the team. Further real-world retrospectives were added by Phil Lennon of streetsupport.net and Chris Hutchinson of The Times, sharing with everyone valuable lessons from their first-hand experiences. In his talk, L-I-V-I-N, Stuart Robson also encouraged us to make sure our development workflows fit in well with existing organisational processes in his discussion of pattern libraries and design systems, which conveniently takes us on to the next theme.
“There is no point coding if your team basics are not in place”
Phil Lennon
Pattern libraries, style guides and design systems
Stuart examined the subtleties he believed differentiated pattern libraries, style guides and design systems – terms that can be confused and often used in conjunction – and identified three key reasons why we need them, including standardisation, quality, sustainability and maintainability. This followed Adam Onishi’s earlier lightning talk on web components and how these can be used in design systems and the tangible benefits this would bring to developers. Furthermore, Daniel Furze’s earlier talk identified style guides as a more effective means of carrying out regression tests due to their abstraction from content, which can of course break visual tests. As the conference closed, Stuart Robson’s tweet on the subject wrapped things up nicely, inadvertently linking many of the day’s themes together.
After @LeaVerou's epic talk, I'm thinking CSS variables in a pattern library will make for such a smaller, more manageable, codebase. #fen16
— Stu Robson (@StuRobson) September 30, 2016
Until next year…
Running a full-day conference that rather impressively included 14 speakers on a single track could have been a scheduling nightmare but it’s a massive credit to the organisers and helpers that everything ran so smoothly and to time. I thought the day was summed up perfectly when the only disruption to the schedule came when final speaker Lea Verou seemed to overrun but her live-coding examples had the audience so captivated that not one single person had even twitched by the time she finished, despite the bar having opened in the next room (and offering a free drink too) while she continued.
Although I wasn’t lucky enough to attend the first Front End North conference in Manchester two years ago, I certainly hope to be back in attendance in 2017 such was the standard of speaking and organisation on the day. Well done to everybody involved.
Meanwhile, if any of these common web development themes have got you thinking and you'd like to discuss them further, call us on 01204 669566 or email [email protected].